درباره قالب The Filmways Lite
The Filmways Lite یک تم وردپرس رایگان استودیو فیلم بسیار جذاب و پیچیده است. این قالب وردپرس فیلمساز شگفت انگیز برای وب سایت های فیلمساز، وب سایت های استودیو فیلم و سایر وب سایت های مرتبط با فیلم طراحی شده است. صفحه اصلی این قالب وردپرس به عنوان یک آب نبات چشم عالی برای حفظ توجه بینندگان در وب عمل می کند. صفحه اصلی با ویرایشگر بلوک گوتنبرگ توسعه یافته است.
ویژگی های تم
بلوک Compatibale
این یک تم وردپرس نسل بعدی است که از مفهوم ویرایش کامل سایت سازگار با ویرایشگر وبلاگ گوتنبرگ استفاده می کند.
آماده پاسخگو
طرحبندی تمها بهطور خودکار تنظیم میشود و بر روی هر وضوح صفحهای قرار میگیرد و در هر دستگاهی عالی به نظر میرسد. کاملا برای آیفون و آیپد بهینه شده است.
سازگار با مرورگر متقابل
تم های ما در تمام مرورگرهای وب مدرن آزمایش شده و با آخرین نسخه از جمله کروم، فایرفاکس، سافاری، اپرا، IE11 و بالاتر سازگار است.
تجارت الکترونیک
سازگاری کامل با افزونه ووکامرس فقط افزونه را نصب کنید و سایت خود را به یک فروشگاه آنلاین کامل تبدیل کنید و شروع به فروش محصولات کنید
سفارشی سازی قالب
CSS Hero یک افزونه وردپرس است که به شما این امکان را می دهد که بدون نوشتن حتی یک خط کد، در قالب خود تغییراتی ایجاد کنید و در چند مرحله ساده می توانید تصاویر پس زمینه را به سرعت به وردپرس اضافه کنید. ابتدا باید CSS Hero را نصب و فعال کنید. پس از انجام این کار می توانید شخصی سازی وب سایت خود را شروع کنید. اکنون صفحه اصلی خود را در مرورگر باز کنید. پیوند “سفارشی کردن با CS SHero” را در نوار مدیر خود مشاهده خواهید کرد.
تصویر بنر قالب
معمولا این تکه کد توی فایل های hrader.php یا style.css یا تنظیمات قالب ( که بعضی از قالب ها بصورت جداگانه تنظیماتی در این خصوص در نظر گرفتن ) قرار داره
، این تکه کد :
<div class=”header-banner”><a target=”_blank” href=”http://fthemes.com”><img title=”Free WordPress Themes” alt=”Free WordPress Themes” src=”http://fthemes.com/wp-content/pro/b2.gif”></img></a></div>
<div class="header-banner"><a target="_blank" href="http://fthemes.com"><img title="Free WordPress Themes" alt="Free WordPress Themes" src="http://fthemes.com/wp-content/pro/b2.gif"></img></a></div>رو پیدا کنید و آدرس بنر جدیدتون رو جایگزین این آدرس بکنید :
http://fthemes.com/wp-content/pro/b2.gif
در بعضی از قالب ها بصورت جداگانه تنظیماتی در این خصوص در نظر گرفته اندو اگر موجود نبود.
معمولا این تکه کد توی فایل های hrader.php یا style.css هستند.
فایل های قالب رو باز کنید و با ctrl+f زدن و تایپ عبارتی که مربوط به بنر هست اونو پیدا کنید. مثلا می تونید کلمه “free wordpress themes” رو سرچ کنید چون در تگ بنر معمولا از این جمله استفاده می شود.
ا این که توی هاست عکس رو پاک کنید ممکنه باز هم تو پنل تنظیمات قالب این آدرس ها به صورت پیش فرض ذخیره شدند شما در پنل تنظیمات قالب دنبال theme options بگردید بعد در اون قسمت ویرایش کنید
ساخت قالب تمام عرض برای برگه
اگر قالب شما همچین ویژگی نداشت می توانید به آن اضافه کنید،در این روش لازم است شما فایل های قالب وردپرس ویرایش کنید و مفاهیم پایه PHP،css،HTML را بدانید. قبل از این که کاری انجام دهید یک بکاپ از قالبتون بگیرید چون ممکن است اشتباه عمل کنید و بتوانید قالبتون باز گردانید.
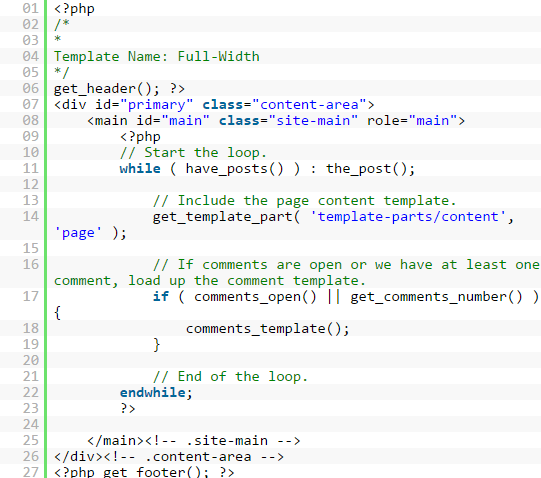
حال شما یک ویرایشگر متنی مانند ++Notepad باز کنید و کد زیر را در آن بنویسید و با نام full-width.php آن را در کامپیوتر خود ذخیره کنید،این کد نام یک فایل قالب را تعریف می کند.

سپس به وب سایت خود از طریقFTP یا فایل منیجر در سی پنل خود متصل شوید و وارد پوشه wp-content/themes (پوشه قالب خود)شوید،فایل page.php را باز کرده، این فایل قالب صفحه پیش فرض پوسته شما می باشد،بعد از خط ()get_header همه کدها را کپی کرده و در فایل full-width.php ذخیره کنید.در این فایل کد زیر را حذف کنید.

با حذف این کد دیگر سایدبار در قالب شما نمایش داده نمی شود و صفحه شما تمام عر ض نمایان می شود.ممکن است بیش از یکبار این کد را در قالب خود ببینید در صورتی که قالب شما چندین سایدبار (ناحیه ابزارک فوتر هم سایدبار نامیده می شود)داشته باشد،شما می توانید تصمیم بگیرید کدام ساید بار نگه دارید و کدام را حذف کنید.
بعضی از قالب ها ساید بار ندارند و شما این کد را درون فایل قالب خود نمی بینید،تغییرات ایجاد شده فایل full-width.php را در زیر ببینید.

حال شما در فایل منیجر در پوشه فالب خود فایل full-width.php را آپلود کرده،و حال قالب شما به صورت پیش قرض در قسمت ویژگی برگه ها گزینه فالب full width نشان داده می شود و با انتخاب آن برگه را به روز رسانی کنید.
حذف پوسته وردپرس از طریق FTP
اگر به directadmin دسترسی ندارید و نمیتوانید طبق روش قبلی پیش بروید، این راه میتواند برای شما مفید واقع شود. شاید فکر کنید این راه سختتر است، اما نگران نباشید، تنها کافی است مرحله به مرحله با توضیحات پیش بروید.
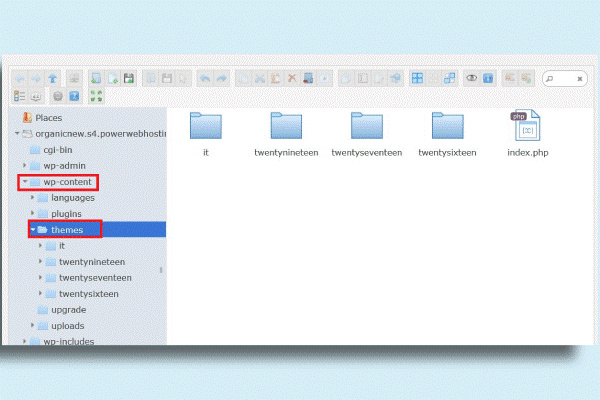
به کمک برنامه FTP، به سرور خود وصل شوید و در پوشه اصلی سایت، به پوشه wp-content بروید. سپس درون آن، پوشه themes را پیدا کنید. در این پوشه، تمام قالبهای نصب شده در وردپرس wordpress قرار دارند.

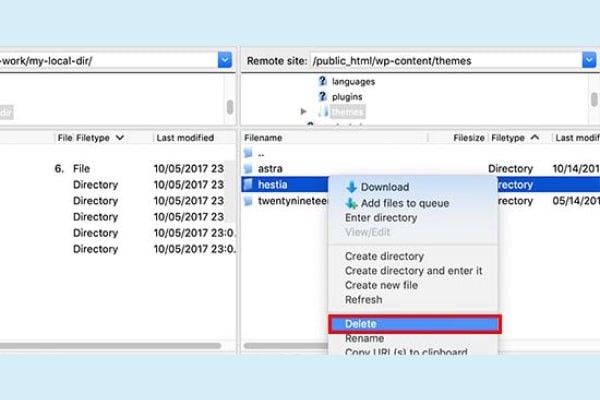
در پوشه theme، قالبی که میخواهید حذف کنید را انتخاب کنید و گزینه delete را انتخاب کنید. پس از تأیید حذف قالب، برنامه FTP قالب را از سرور حذف خواهد کرد. در نهایت پیامی نشان داده میشود که قالب با موفقیت حذف شده است.

حذف قالب وردپرس به کمک فایل منیجر هاست
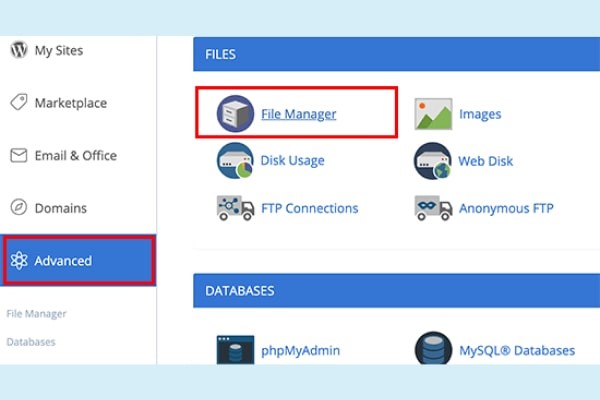
اگر روشهای قبلی مورد پسندتان نبود، میتوانید در پنل هاست سایت خود، از ابزار فامیل منیجر استفاده کنید. برای این منظور، ابتدا وارد پنل کنترل هاست خود شوید. این پنل معمولاً با نامهای cpanel یا سی پنل شناخته میشود.
در پنل کنترل هاست، به دنبال بخشی بگردید که به مدیریت فایلها یا File Manager مربوط میشود. بعد از پیدا کردن این قسمت، آن را انتخاب کنید. البته ممکن است آیکون فایل منیجر، بسته به کنترل پنل متفاوت باشد.

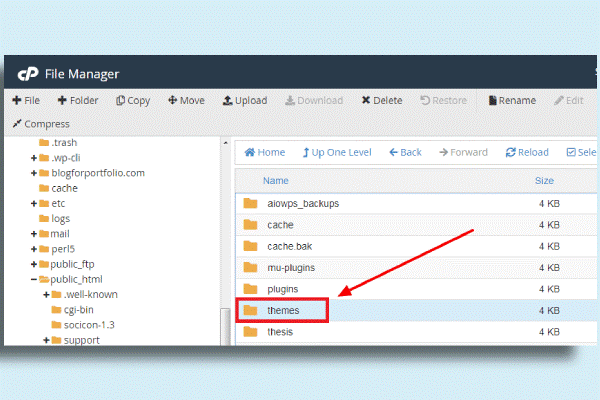
بعد از ورود به مدیریت فایلها، به فایلهای سرور وب سایت خود دسترسی پیدا میکنید و با محیطی شبیه محیط FTP رو به رو میشوید. به دنبال پوشهای به نام wp-content بگردید. سپس درون آن، پوشهای به نام themes را پیدا کرده و وارد آن شوید.

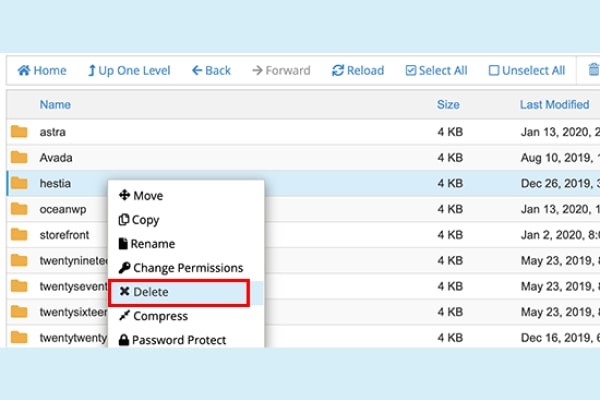
درون پوشه themes، قالبی که میخواهید حذف کنید را پیدا کرده و آن را انتخاب کنید. بعد Delete را برگزینید.

بعد از انتخاب گزینه حذف، سیستم شما از شما تأیید حذف قالب را میخواهد. شما باید این عملیات را تایید کرده و منتظر بمانید تا قالب انتخابی شما از سرور حذف شود. اکنون که 3 روش برای حذف قالب از وردپرس را معرفی کردیم، شاید این مسئله هم برایتان پیش بیاید که یک قالب را به اشتباه پاک کنید. ابن جا نسخه پشتیبان به کمک شما میآید و میتوانید به راحتی قالب مد نظرتان را بازیابی کنید. پس حتما حواستان به تهیه بکآپ از قالبها باشد تا اگر آن را شخصیسازی کرده یا به طور مثال تغییر کپی رایت روی آن انجام دادهاید، نیاز به طی کردن دوباره این مراحل نباشد.
به هر صورت، در فرآیند نصب قالب وردپرسی، اهمیت حذف قالبهای اضافه را هم جدی بگیرید تا سایت با مشکلی مواجه نشود. با طی کردن هر کدام از سه راه مذکور، به آسانی میتوانید این کار را انجام دهید و کارایی و امنیت سایت خود را حفظ کنید.
منابع:
۳ روش برای حذف قالب وردپرس + آموزش تصویری